 No time this week but I did come across some very interesting work over here. I am continually amazed by people's creativity. Speaking of which, I have been having great fun participating in a project by BBC Audiobooks America. I saw a post that read "You can write an original audiobook story on Twitter with New York Times Bestselling Author Neil Gaiman!" and since I do like a good read, I couldn't resist. Neil started out the story and let the Twitterverse take it from there. I've even managed to add a number of tweets to the storyline. If you are interested, you can catch up on the storyline at their blog, head on over to @BBCAA and get in on the fun. The project runs through Friday. At least that is where they believe it will end. The response has been great and they have exceeded their limit a number of times. I look forward to hearing the final story. From a social media aspect, the project has been a great success as well. So far, they have almost quadrupled their followers!
Hope to catch you all again real soon.
No time this week but I did come across some very interesting work over here. I am continually amazed by people's creativity. Speaking of which, I have been having great fun participating in a project by BBC Audiobooks America. I saw a post that read "You can write an original audiobook story on Twitter with New York Times Bestselling Author Neil Gaiman!" and since I do like a good read, I couldn't resist. Neil started out the story and let the Twitterverse take it from there. I've even managed to add a number of tweets to the storyline. If you are interested, you can catch up on the storyline at their blog, head on over to @BBCAA and get in on the fun. The project runs through Friday. At least that is where they believe it will end. The response has been great and they have exceeded their limit a number of times. I look forward to hearing the final story. From a social media aspect, the project has been a great success as well. So far, they have almost quadrupled their followers!
Hope to catch you all again real soon.
The rambling thoughts of an author including art, rants, words, book reviews, not-so-subtle suggestions, and more…
Thursday, October 15, 2009
IF – Flying
 No time this week but I did come across some very interesting work over here. I am continually amazed by people's creativity. Speaking of which, I have been having great fun participating in a project by BBC Audiobooks America. I saw a post that read "You can write an original audiobook story on Twitter with New York Times Bestselling Author Neil Gaiman!" and since I do like a good read, I couldn't resist. Neil started out the story and let the Twitterverse take it from there. I've even managed to add a number of tweets to the storyline. If you are interested, you can catch up on the storyline at their blog, head on over to @BBCAA and get in on the fun. The project runs through Friday. At least that is where they believe it will end. The response has been great and they have exceeded their limit a number of times. I look forward to hearing the final story. From a social media aspect, the project has been a great success as well. So far, they have almost quadrupled their followers!
Hope to catch you all again real soon.
No time this week but I did come across some very interesting work over here. I am continually amazed by people's creativity. Speaking of which, I have been having great fun participating in a project by BBC Audiobooks America. I saw a post that read "You can write an original audiobook story on Twitter with New York Times Bestselling Author Neil Gaiman!" and since I do like a good read, I couldn't resist. Neil started out the story and let the Twitterverse take it from there. I've even managed to add a number of tweets to the storyline. If you are interested, you can catch up on the storyline at their blog, head on over to @BBCAA and get in on the fun. The project runs through Friday. At least that is where they believe it will end. The response has been great and they have exceeded their limit a number of times. I look forward to hearing the final story. From a social media aspect, the project has been a great success as well. So far, they have almost quadrupled their followers!
Hope to catch you all again real soon.
Monday, October 05, 2009
Illustration Friday-GERMS!!!!
 germ, n. A pathogenic microorganism; something that may serve as the basis of further growth or development: the germ of a project;
germ, n. A pathogenic microorganism; something that may serve as the basis of further growth or development: the germ of a project;The first thing that sprang to mind was something that causes disease. And every day I look at the news and see that our world is diseased… too many people in this world claim to speak for God… claiming that their way is THE way… but it isn't just the radical Muslims spreading their poison, although we see their terror most visibly… we are almost all guilty of it… every time we judge another… every time we point our fingers… every time we turn our backs… every time we put ourselves first… every day…
John Steinbeck said “A sad soul can kill quicker than a germ.” Too true. Life is moving way too fast… everyone feels it… we all need to slow down and think about the repercussions of our actions… take the time to see who we pass on the street… say hello to the stranger… smile… and let that be the germ that spreads… try it… you'll see…
Tuesday, September 01, 2009
Magnify – Illustration Friday
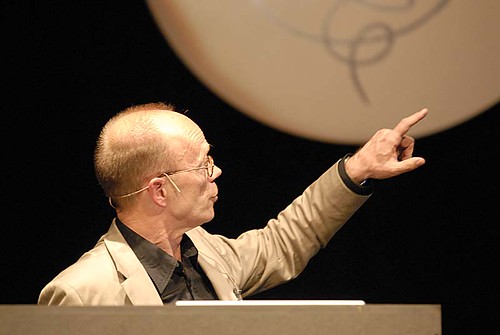
 This is a recently completed illustration that I created for a series of lectures here at MOCA. It has been a while since I gave a talk but I KNOW that my fears are magnified when I step up in front of any crowds. And it doesn't matter how much I prepare, I still get the cold, clammy feeling. Thankfully, that feeling is quickly replaced, especially when I have connected with my audience.
This is a recently completed illustration that I created for a series of lectures here at MOCA. It has been a while since I gave a talk but I KNOW that my fears are magnified when I step up in front of any crowds. And it doesn't matter how much I prepare, I still get the cold, clammy feeling. Thankfully, that feeling is quickly replaced, especially when I have connected with my audience.
Monday, August 17, 2009
Charles Vess
I've always been a big fan of artists like NC Wyeth, Frank Godwin, Virginia Sterritt and the like. Old school illustrators with talent to spare. They were before my time but copies of the books they illustrated sent me on my own incredible journeys and, I am quite certain, sparked the love of all things fantastic - books, comics, movies and more. They transport me back in time to when I was a pirate or a cowboy… times when I had less worry and responsibility… times gone by… For the most part, those artists have all left us. Some carry the tradition onward, thankfully. My fav is Charles Vess. Even his name is reminiscent of the masters from days gone by. His new book, Drawing Down the Moon is soon to be released. One of his many collaborations with author Neil Gaiman can be seen here with commentary from the artist. It is worth a look. I plan to get it when it is released.
Sunday, August 16, 2009
Stefan Sagmeister: Yes, design can make you happy
The TED series is amazing. I have posted a few in the past. Sagmeister is brilliant here. He reminds me about the fun one can find in design… especially when you are open to new ideas.
Thursday, August 06, 2009
Illustration Friday

I sure do miss Illustration Friday. Thanks to all my friends who have checked in on me over my hiatus and wished me well. Every week I get my e-mail announcing the topic and I am determined to participate… and for a long while, every week I have been pulled in one direction or another. Much of it has been fun. I took my daughter to Universal Studios and road roller coasters. The whole family spent a week in San Diego – the zoo, Sea World, people watching at Comicon, and a week with my oh so fab cousin Annie and her new family. And then there's WORK. It has been a roller coaster ride this summer. I spent June working on website designs for Taleo. The fruits of my labor should be live soon. Freelance projects kept me jumping and then there's MOCA. With all the trips and contract work, I spent much of my time either catching up or making free time.
And I almost forgot… silly me… if you didn't see my earlier post… I dusted off my acting muscles for the 48 Hour Film Project and was part of an award-winning short film. We took home "Best Picture", among others… AND I was fortunate enough to be a part of a group show at MOCA Jacksonville… the work was old… but it did help to light a fire under my…
Waaaaaaaahhhhhhhhhhh!! There it is. I got it out. And I also managed to get an illustration out. And some day I'm going to buy one of these little guys myself and do a little modifying. For now, check these cool designs out!
Wednesday, July 08, 2009
The Vendor Client relationship - in real world situations
And now the whole world should be able to understand…
Monday, June 29, 2009
Echo of Elizabeth
I recently had the opportunity to work on the 48Hour Film Project. Loads of work… lots of fun… We took home the Best 48 Hour Film Project Award as well as the Best Actress, Best Writer and Best Effects awards. Kudos to all who worked on the film, especially Daniel Irizarry, Glen Vanderolen, Manuel Aragon and Jay Pennington who made this film happen. And to the other actors who brought this film to life. And thanks for letting me be a part of it.
Tuesday, June 09, 2009
Help Your Kids Think Outside the Box
 …throw it Out!
…throw it Out!So many toys these days have a limited range of play and few options for taking them beyond their intended use. I’ve heard many times from parents and kids to “Just build it the way it’s supposed to be!” The beauty of The Lego Lost and Found Box is there’s no picture on the box. Read more>>
Tuesday, June 02, 2009
Illustration Friday – Adapt
 Bugsy can't swin…
Bugsy can't swin…not even the dog paddle…
poor dog…
but he still knows how to have fun…
adapt or sit on the sidelines!
I've been away from Illustration Friday for way too long. Every Friday, I receive the e-mail and it only made me long for a few minutes, hours or days as it sometimes would take me to participate. I know I only grow as an artist when I do, but I haven't been slacking. Above is one of the many illustrations or logos that I have worked on since I last visited all those weeks ago. I hope my online friends haven't forgotten me. I surely haven't forgotten you.
Saturday, May 30, 2009
Search over URL
Glad you made it back. What did you see? Was it enough to make you realize that all your carefully planned branding efforts might very well be sharing space with some very unsavory company… and worse… your competition. What am I talking about? Search again and this time take notice of all of the other information in the search results. That's what consumers do.
Len Kendall references Josh Catone’s post at Read, Write, Web. This insightful post informs us about a possible new trend forming here in the States. Trends show that the way people search and the increased use of the mobile web, among others, should be enough for you to consider changing your web strategy. Kellogg’s went as far as purchasing the top sponsored search result for "Special K" on Yahoo! and Google to support their TV ads. Maybe the future is branded search results as Allen Stern of Center Networks points out.
Search over URL is here to stay. And even if you can't afford a national ad campaign or the purchase of top spots in search results, you do have the resources to provided your customers with a well-thought-out and well-designed web site. Evaluate the keywords and content on your site. Eliminate all the junk you think is necessary and simplify your message.
Saturday, May 23, 2009
Crumpling as Identity
 Sometimes the obvious just isn't so obvious until you bring in a professional… or two. Brand New has a post about the retooled Swanswell brand by Brand Guardians. They went on to hire johnson banks to handle the design chores. Swanswell is an agency that helps people with their drug and alcohol dependencies, said, ‘give me a brand my people and service users deserve’.
After the usual “brand strategy ‘thing’ (capabilities, competition, customers, vision and mission etc)” they had their ah-ha moment and started to explore the possibilities of using the “well” at the end of the company’s name. “Various typographic experiments followed, before the discovery that a piece of paper, crumpled at one end, could act as a suitable metaphor for someone's life smoothing itself out.”
Brand Guardian's Jonathan Mercer points out that he “never tire[s] of telling them brand development is less about invention, and more about archeology. We know the solution is ‘in there somewhere’, it just has to be revealed.” I always knew that, I guess I just hadn't seen it said so well.
The simplicity of this design is nothing short of brilliant.
Sometimes the obvious just isn't so obvious until you bring in a professional… or two. Brand New has a post about the retooled Swanswell brand by Brand Guardians. They went on to hire johnson banks to handle the design chores. Swanswell is an agency that helps people with their drug and alcohol dependencies, said, ‘give me a brand my people and service users deserve’.
After the usual “brand strategy ‘thing’ (capabilities, competition, customers, vision and mission etc)” they had their ah-ha moment and started to explore the possibilities of using the “well” at the end of the company’s name. “Various typographic experiments followed, before the discovery that a piece of paper, crumpled at one end, could act as a suitable metaphor for someone's life smoothing itself out.”
Brand Guardian's Jonathan Mercer points out that he “never tire[s] of telling them brand development is less about invention, and more about archeology. We know the solution is ‘in there somewhere’, it just has to be revealed.” I always knew that, I guess I just hadn't seen it said so well.
The simplicity of this design is nothing short of brilliant.
Monday, April 27, 2009
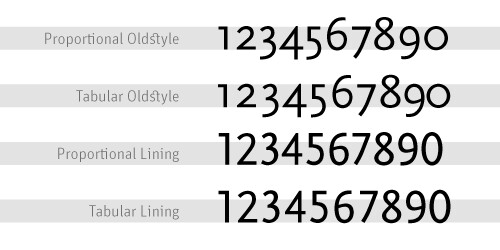
Type Tips – Proportional Vs Tabular Figures

by Ilene Strizver, founder of The Type Studio
Some numbers add up, and others don’t – no, it’s not your tax return. It’s the difference between proportional and tabular numerals. Know which style you need before you choose a typeface and you’ll reap a big savings in time and effort. Tabular numerals are those where each numeral has the same total character width (that’s the width of the numeral itself plus the white space on both sides). Tabular spacing (also referred to as monospacing) allows numerals to align vertically in tables, financial statements and other columns of figures. Tabular figures are usually lining figures, meaning that they sit on the baseline and have the same height as the capital letters, but on occasion you’ll see old style figures that are tabular. (Old style figures are also called lowercase or non-aligning figures.) On the other hand, display typefaces usually contain proportional figures. The total character widths of these figures are based on the width of the numeral itself plus a small amount of white space around it, so an 8 takes up more width than a 1, for example. Proportional figures can be of the lining or old style variety. In either case, their varying widths give them a more even color and texture, especially around the numeral 1. Proportional figures are not intended for use in charts and tables, since they won’t align in vertical columns. When selecting a font for a project, think about how you’ll be using numerals in your design and make sure the font you choose offers the style of figures you need. While it’s fairly simple to kern a tabular 1 to improve its spacing in a text setting, it’s nearly impossible to kern proportional numerals for vertical alignment in a financial statement. For maximum flexibility, consider using OpenType fonts, which are becoming available from more and more foundries. This new font format often comes with both tabular and proportional figures in both lining and old style varieties, but requires using an application that supports this feature.
Editor’s Note: Ilene Strizver, founder of The Type Studio, is a typographic consultant, designer and writer specializing in all aspects of typographic communication. Read more about typography in her latest literary effort, Type Rules!, published by North Light Books. This article was commissioned and approved by Monotype Imaging Inc.
Monday, April 20, 2009
Type Tips – Open Type

by Ilene Strizver, founder of The Type Studio
If you’re a graphic designer and work on a Macintosh system, chances are you typically use PostScript® Type 1 fonts. If you primarily do web design, or work on a Windows machine, you probably use your share of TrueType fonts. Both formats have their advantages and disadvantages, but now there’s OpenType – offering the best of both worlds, and much more. New Features OpenType is a kind of superset of Type 1 and TrueType font formats, with added enhancements. It is backward-compatible with applications that support Type 1 and TrueType fonts (including design applications and printer drivers), and you can mix OpenType fonts with other font formats without a problem. OpenType also offers some remarkable new features that require OpenType-compatible applications. (If you’re using the latest version of your operating system and applications, you may already have this capability – check with the manufacturers to be sure.) Three of these new features that are of particular benefit to designers are multi-platform support, expanded character sets and glyph substitution. Read more about the features…
Editor’s Note: Ilene Strizver, founder of The Type Studio, is a typographic consultant, designer and writer specializing in all aspects of typographic communication. Read more about typography in her latest literary effort, Type Rules!, published by North Light Books. This article was commissioned and approved by Monotype Imaging Inc.
Monday, April 13, 2009
Type Tips – Bullets

From FontShop founder Erik Spiekermann
Use bullets or centered points instead of hyphens (-) when you list items. Bullets are part of the standard character set and are located in the following positions:
•
option-8 (Mac), ALT+0149 (Windows)·
option-shift-9 (Mac), ALT+0183 (Windows)
Tuesday, April 07, 2009
I Don't Deserve This
 About a month ago, I posted my entry for Illustration Friday. My thumb has just about recovered from the abuse of all the carving it took. It is a lot of work but so worth it. It was a woodblock of an ox and offered the remaining few in trade. One of my IF friends, Susan Sanford of ArtSpark Theatre, took me up on the offer. I just received this amazing piece of art. I'm certain I got the better end of this deal.
About a month ago, I posted my entry for Illustration Friday. My thumb has just about recovered from the abuse of all the carving it took. It is a lot of work but so worth it. It was a woodblock of an ox and offered the remaining few in trade. One of my IF friends, Susan Sanford of ArtSpark Theatre, took me up on the offer. I just received this amazing piece of art. I'm certain I got the better end of this deal.As for Illustration Friday itself, hopefully, once tax season, Easter and spring break (whew!) are out of the way I can get back to being a bit more regular and friendly.
Monday, April 06, 2009
Type Tips – Not Justified
 From FontShop founder Erik Spiekermann
From FontShop founder Erik SpiekermannAvoid flush settings! Most applications create justified text by hideously stretching and squishing words and spaces. Note that it takes many hours of tedious work to typeset justified text that is truly well-proportioned and legible. For this reason, professionals prefer to use ragged-right composition, either with or without hyphenation, depending on how much line-length variation they wish to allow. This gives the text a more harmonious appearance and makes it easier to read, since all wordspaces have the same width.
If you are up for a history lesson on the origins and use of justified typesetting, ITC's U&lc tackles the subject quite well. And please people, there is no such thing at right- or left-justified type!
Monday, March 30, 2009
Type Tips – Ligatures

From FontShop founder Erik Spiekermann
A ligature is defined as the visual or formal combination of two or three letters into a single character. They consist of letter combinations such as ff, fi, fl, ffi. Ligatures keep letters from overlapping and improve legibility. For example: affluence, configure, deflate, affinity.
For more info on ligatures, kerning and tracking the Design Center has a pretty good article posted.
Wednesday, March 25, 2009
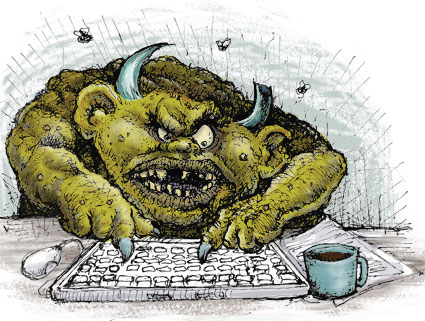
conTROLL
 Yesterday, I posted about CHAOS so it only seems fitting that today should be about CONTROL.
Yesterday, I posted about CHAOS so it only seems fitting that today should be about CONTROL.Wired's Clive Thompson has a very informative article about moderating discussion boards in the April issue. The article covers troll control or how to effectively moderate open discussion boards. He starts out with “Obama sucks” and it’s all uphill from there with information on automated moderation like crowdsourcing and disemvoweling and selective invisibility. Take note that banning the offensive “miscreants” only “nurtures their curdled sense of being an oppressed truth-speaker.”
Slashdot uses crowdsourcing to keep thier boards civil. A very basic explanation is that it is a rating system derived from comments about particular posts. The comments come from randomly selected readers who have the this commenting ability only for a short time before others are selected to comment. Disemvowelling is Thompson’s favorite and I would have to agree. Vicious attacks are almost rendered useless by removing all vowels from an offensive post. Teresa Neilsen Hayden, a moderator at Boing Boing uses this method. Selective Invisibility is the most diabolical of them all. The software by Disqus (the company moderates 90,000 blog threads worldwide) is also a ratings based method. The difference here is that a troll with a lot of negative ratings is rendered invisible by everyone but himself.
This is what you get when you open your discussion boards to everyone. You can either hire an army to moderate your boards, eliminate those boards or employ some method to contain the damage. All of these methods walk a very fine line. One one side is a world where the very nasty troll reigns supreme. On the other is Oceania and Big Brother.
Monday, March 23, 2009
Type Tips – Figuring It Out
 From FontShop founder Erik Spiekermann
From FontShop founder Erik SpiekermannGood text typefaces have “old style”, “text”, or “lowercase” figures – 1234567890 – instead of “lining” ones –
1234567890. Lining figures were originally designed to be used with setting of all capital letters. Lowercase figures blend in better with the text settings, as the figures behave like lowercase letters with ascenders (6 and 8) and descenders (3, 4, 5, 7, 9) and x-height-only characters (1, 2, 0). While they fit in text very nicely, the good looks have one disadvantage: each of the figures have individual widths, meaning they won’t sit directly underneath each other in columns. Their descenders may also clash with ascenders when the columns sit closely on top of one another, as happens quite often in tabular settings. Lining figures are, however, all the same width, making for a somewhat uneven appearance, as the 1 takes up the same space as the 8, but in tables, they are much easier to add up. Some fonts offer “tabular oldstyle figures”, which will allow table setting.Read more about figure styles.
