by Ilene Strizver, founder of The Type Studio
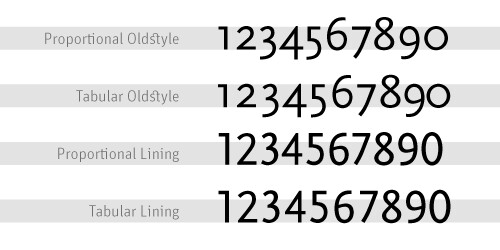
Some numbers add up, and others don’t – no, it’s not your tax return. It’s the difference between proportional and tabular numerals. Know which style you need before you choose a typeface and you’ll reap a big savings in time and effort. Tabular numerals are those where each numeral has the same total character width (that’s the width of the numeral itself plus the white space on both sides). Tabular spacing (also referred to as monospacing) allows numerals to align vertically in tables, financial statements and other columns of figures. Tabular figures are usually lining figures, meaning that they sit on the baseline and have the same height as the capital letters, but on occasion you’ll see old style figures that are tabular. (Old style figures are also called lowercase or non-aligning figures.) On the other hand, display typefaces usually contain proportional figures. The total character widths of these figures are based on the width of the numeral itself plus a small amount of white space around it, so an 8 takes up more width than a 1, for example. Proportional figures can be of the lining or old style variety. In either case, their varying widths give them a more even color and texture, especially around the numeral 1. Proportional figures are not intended for use in charts and tables, since they won’t align in vertical columns. When selecting a font for a project, think about how you’ll be using numerals in your design and make sure the font you choose offers the style of figures you need. While it’s fairly simple to kern a tabular 1 to improve its spacing in a text setting, it’s nearly impossible to kern proportional numerals for vertical alignment in a financial statement. For maximum flexibility, consider using OpenType fonts, which are becoming available from more and more foundries. This new font format often comes with both tabular and proportional figures in both lining and old style varieties, but requires using an application that supports this feature.
Editor’s Note: Ilene Strizver, founder of The Type Studio, is a typographic consultant, designer and writer specializing in all aspects of typographic communication. Read more about typography in her latest literary effort, Type Rules!, published by North Light Books. This article was commissioned and approved by Monotype Imaging Inc.